
بهینهسازی سایت نکته بسیار مهمی است و همیشه باید سعی داشتهباشیم تا بتوانیم سئو سایت خود را انجام دهیم تا کاربران منتظر بارگذاری سایت نباشند.
اگر سرعت بارگذاری سایت شما زیاد باشد؛ کاربران، سایت شما را ترک میکنند و این باعث میشود تا کاربران خود را از دست دهید و تاثیر منفی در سئو سایت شما داشته باشد.
برای اینکه بتوانید سرعت سایت خود را افزایش دهید؛ باید سایت خود را بهینه کنید و یک مدیریت کش در سایت خود داشته باشید.
افزونههای بسیار زیادی در این زمینه وجود دارند و یکی از بهترین آن افزونهها، افزونه autoptimize است که بصورت رایگان عرضه شدهاست.
در این مقاله با ما همراه باشید تا به آموزش کامل این افزونه بپردازیم تا بتوانید سایت خود را به بهترین وجه ممکن بهینهسازی کنید.
بهینهسازی با افزونه autoptimize
افزونه autoptimize یکی از بهترین افزونههای بهینهسازی وبسایت میباشد که قابلیتهای بسیار خوبی را در این زمینه ارائه میکند و میتوانید با استفاده از این افزونه سرعت سایت خود را افزایش دهید.
هاست رایگان زرین هاست همین الان امتحان کن!
این افزونه به صورت کاملا رایگان در مخزن وردپرس قرار گرفتهاست و در حال حاضر بیش از 1 میلیون نصب فعال داشتهاست.
نصب افزونه autoptimize
برای نصب این افزونه کافیست تا از طریق پیشخوان وردپرس بر روی افزونهها کلیک کرده و بر روی افزودن کلیک نمایید و در فیلد جستجو نام افزونه “autoptimize” را جستجو و افزونه را نصب و فعال نمایید.

بعد از نصب افزونه یک بخشی با نام “autoptimize” در منوی تنظیمات سایت شما اضافه میشود که میتوانید از این بخش به تنظیمات این افزونه بپردازید.

در نوار بالای پیشخوان وردپرس، شما یک بخش با نام بهینهسازی خودکار ایجاد میشود که از طریق این بخش میتوانید کش سایت خود را مدیریت کنید.
پیکربندی افزونه autoptimize
تب HTML & CSS ، JS
همانطور که در تصویر مشاهده میکنید میتوانید برای هر یک از فایلها تنظیمات خاصی در نظر گرفته شدهاست که میتوانید سایت خود را بهینهسازی کنید.
بهینهسازی کد JavaScript:
با استفاده از این گزینه میتوانید تعیین کنید که کدهای JavaScript سایت شما بهینه شوند یا خیر.
در صورت فعال کردن این گزینه کدهای JavaScript سایت شما فشردهتر خواهند شد و البته توجه داشتهباشید که بر ظاهر سایت شما تاثیری نخواهد داشت.
تجمیع پروندههای JS:
در صورت فعال کردن این گزینه به صورت خودکار بهینهسازی کدهای JavaScript نیز فعال میشود و مربوط به لینکهایی است که در جاوا اسکریپت استفادهشده نباید خیلی درگیر شود؛ چرا که وابسته به گزینه بهینهسازی کدهای JavaScript میباشد.
JS درون خطی نیز یکی شود:
در برخی از قالبها و افزونههای سایت، کدهای js وجود دارد که در فایلهای HTML استفاده شدهاست؛ این مورد ممکن است بر سرعت سایت تاثیر بگذارد.
با این وجود این گزینه را فعال کنید تا در صورت وجود این کدها همگی در قالب یک فایل قرار بگیرند تا سرعت سایت شما افزایش یابد.
بارگذاری JavaScript در تگ <head>:
این مورد بر سرعت سایت تاثیر نمیگذارد اما در برخی از موارد وقتی کدهای جاوااسکریپت در سایت مشکلساز بودهاند و این مورد باعث شده تا این مشکل را رفع نمایید.
محروم کردن اسکریپتها:
ممکن است با فعال کردن قابلیت بهینهسازی در سایت شما یک سری از افزونه تداخل یا به مشکلی برخورد کند و سایت شما با مشکل روبهرو شود.
در این بخش میتوانید آدرس این افزونهها را وارد کنید تا دیگر افزونه autoptimize آنها را بهینهسازی نکند.
تا اینجا توانستید کدهای جاوا اسکریپت سایت خود را بهینهسازی کنید و به قسمتهای بعدی افزونه میرویم.
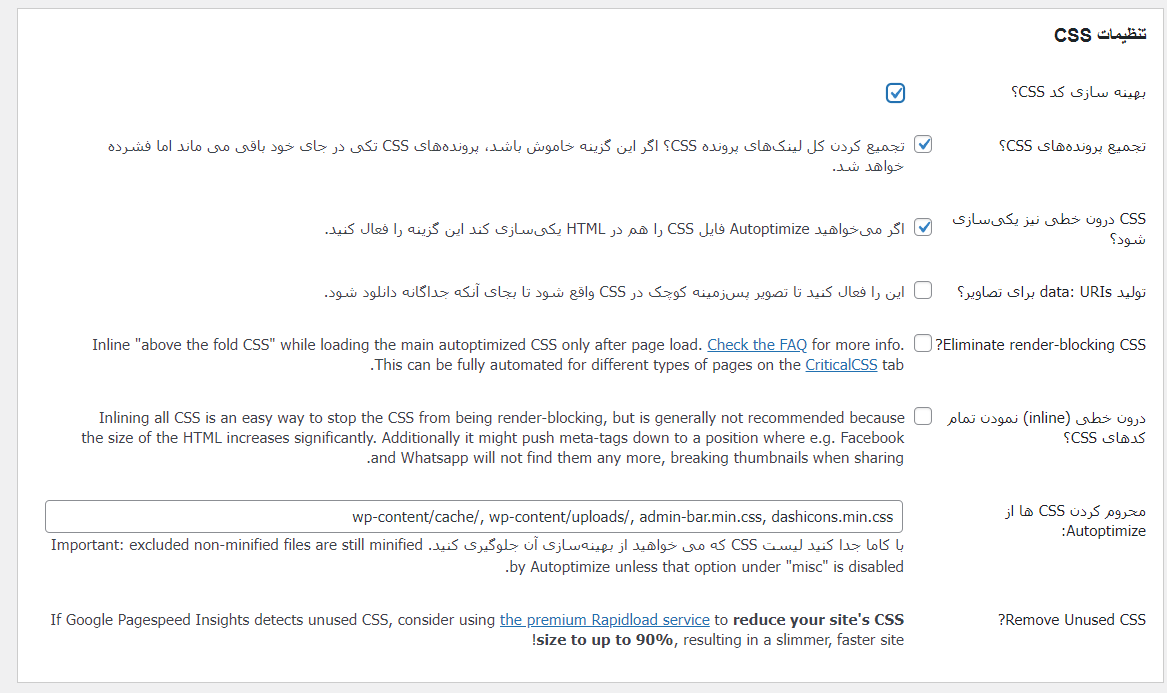
بهینهسازی CSS با افزونه autoptimize
فایلهای CSS برای استایل یا ظاهر سایت استفاده میشوند و با استفاده از این کدها به ساختار اصلی وبسایت، شکلهای زیبایی ببخشید.
اما اگر این کدها زیاد شوند بسیار سنگین میشوند و سرعت سایت تا حد بسیار زیادی کاهش میابد.
با استفاده از این بخش افزونه، کدهای CSS سایت خود را بهینه کنید و سرعت سایت خود را افزایش دهید.

این بخش گزینههایی برای بهینهسازی دارد که میتوانید با استفاده از این موارد کدهای CSS خود را بهینه نمایید.
این تنظیمات همانند بخش JavaScript است؛ با این تفاوت که این بهینهسازیها در کدهای CSS سایت شما انجام میشود.
تولید data: URIs برای تصاویر
این بخش باعث میشود تا برخی از تصاویر کوچک سایت شما به صورت CSS کدگذاری شوند و از همین طریق میتوانید سرعت سایت خود را تا چند برابر افزایش دهید.
در مواردی این قابلیت باعثشده تا ظاهر سایت با مشکل روبهرو شود.
حتما قبل از بهینهسازی از سایت خود یک نسخه بکاپ تهیه نمایید تا در صورت بروز خطای احتمالی نسخه بکاپ را بازگردانی نمایید.
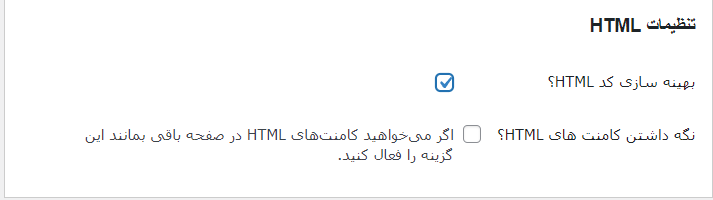
بهینهسازی HTML با افزونه autoptimize
بخش بعدی افزونه بهینهسازی کدهای HTML است که میتوانید با استفاده از آن ساختارهای اصلی سایت یعنی کدهای HTML سایت خود را بهینهسازی کنید که در سرعت سایت شما نیز تاثیرگذار است.

نگهداری کامنتهای HTML
این بخش مربوط به کامنتهای هر صفحه است که میتوانید با فعال کردن آن تعیین کنید در سایت شما نگهداری شوند.
این بخش کامنتها اطلاعات دیگری ندارد و نیاز به وقت گذاشتن ندارد.
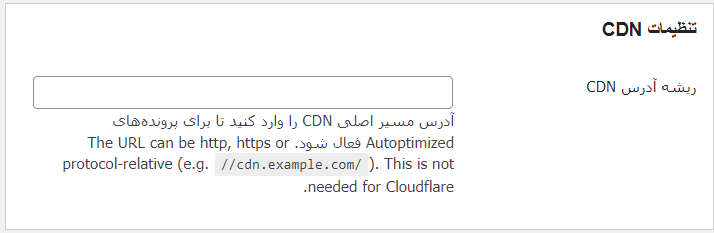
CDNها بسیار مهم هستند؛ زیرا محتوا شما با استفاده از این سیستمها در سرورهای مختلف در تمام دنیا توزیع میشوند و کاربران از هر جای جهان به سایت شما مراجعه کنند؛ سایت شما از نزدیکترین سرور به آن کاربر نمایش دادهمیشود.

با استفاده CDN میتوانید توزیع محتوا را در سایت خود اضافه کنید.
در این بخش نیاز است تا آدرس CDN خود را وارد نمایید و از این طریق به سیستم CDN خود متصل شوید.
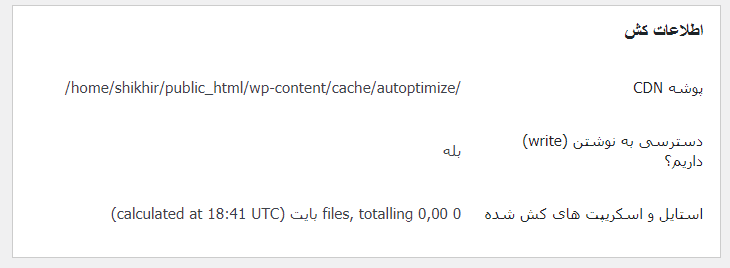
اطلاعات کش:
اگر میخواهید اطلاعات حافظه کش سایت خود را بسیار سریع در دسترس داشته باشید؛ میتوانید از طریق این بخش اطلاعات را در دسترس داشته باشید.
البته این اطلاعات کامل نیستند و ممکن است به آن نیاز نداشته باشید.

همانطور که در تصویر مشاهده میکنید؛ اطلاعات در این بخش در اختیار شما قرار میگیرند.
هر سه مورد در سایت شما فعال هستند.
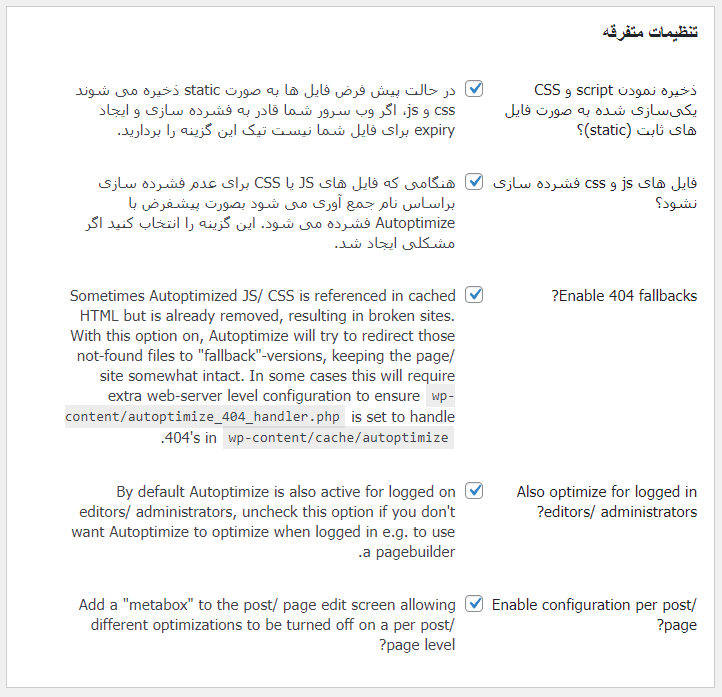
تنظیمات متفرقه
برخی تنظیمات افزونه نیز در این بخش وجود دارند که در ادامه مورد بررسی قرار میدهیم.

ذخیره نمودن Script و CSS یکیسازی شده به صورت فایلهای ثابت (Static): یکی از روشهای ذخیرهسازی فایلهای CSS و js در سایت از استاتیک به Expiry تغییر دهید تا تاثیر آن را در سرعت سایت خود مشاهده کنید.
البته سرور شما باید قابلیت ذخیرهسازی به صورت Expiry را داشتهباشد؛ در غیر این صورت با نتیجه عکس مواجه میشوید.
فایلهای JS و CSS فشرده سازی نشود: اگر بهینهسازی فایلهای CSS و JS را انتخاب کردهاید و مشکلاتی برای شما ایجاد شد با این گزینه فشردهسازی را لغو کنید و از وضعیت سالم بودن آن مطلع شوید.
Also optimize for logged in editors / Administrators: اگر قصد دارید تا پیشخوان وردپرس هم بهینهسازی شود؛ میتوانید این گزینه را فعال کنید تا مدیران، دسترسی سادهتری به پیشخوان داشته باشند.
Enable configuration per post / Page: در صورتی که قصد دارید تا تنظیماتی که پیکربند کردید در تمام نوشتهها و برگهها فعال شود؛ این گزینه را فعال نمایید.
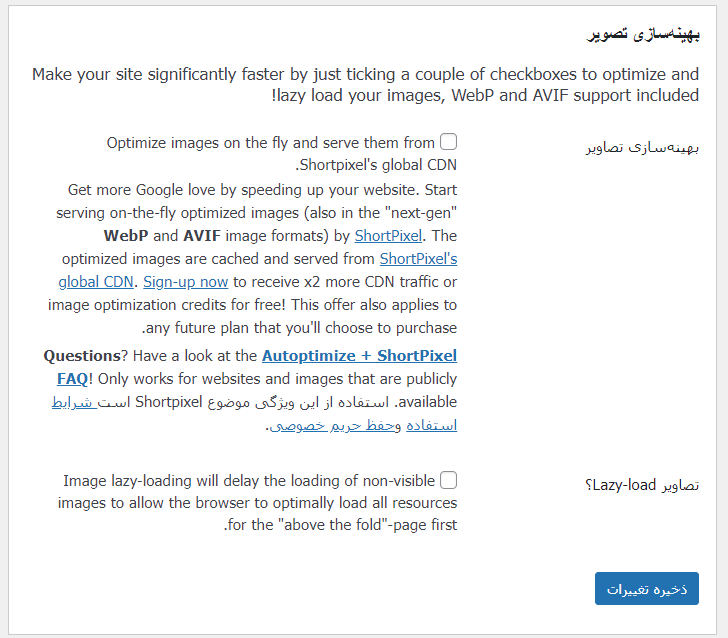
تنظیمات تصاویر
دومین تب افزونه تب تصاویر است که میتوانید با پیکربندی این تب تصاویر سایت خود را بهینهسازی کنید.

این قسمت تنظیمات پیچیده و سختی ندارد و میتوانید به راحتی پیکربندی کنید.
بهینهسازی تصاویر: با فعال کردن این گزینه میتوانید به صورت خودکار تصاویر سایت خود را بدون افت کیفیت بهینه و حجم کمتری داشته باشند.
البته بهتر است از این گزینه استفاده نکنید و چرا که سیستم پیشرفتهای برای بهینهسازی تصاویر ندارد.
برای بهینهسازی تصاویر بهتر است از افزونههای دیگری استفاده نمایید و این بهینهسازی بهتر و فشردهتر انجام شود.
تصاویر Lazy Load: این قابلیت به این صورت است که وقتی کاربر وارد سایت شما میشود تمام تصاویر یک جا بارگذاری نمیشوند و با اسکرول کردن کاربر به پایین، تصاویرهای پایینتر از صفحه نمایش کاربر، بارگذاری میشوند و این باعث افزایش سرعت سایت شما میشود.
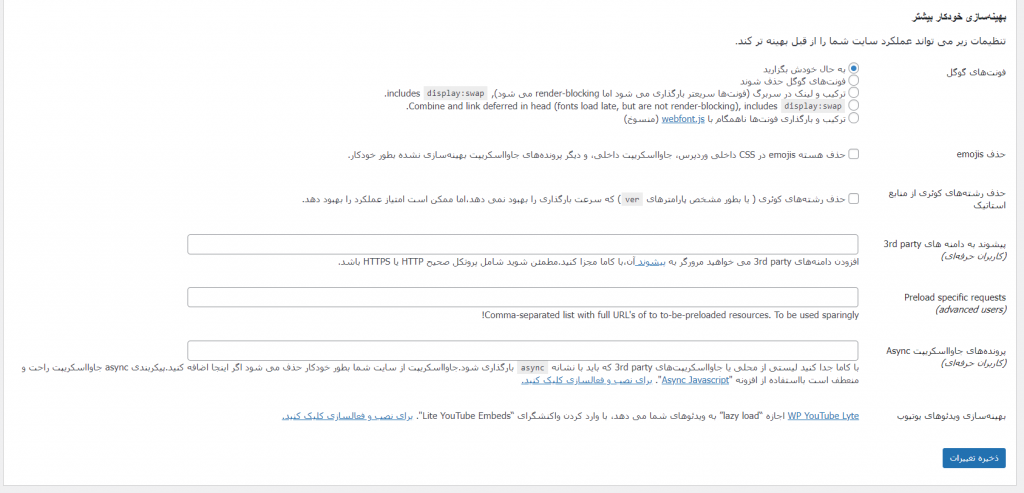
تنظیمات تب اضافی
تب سوم تب اضافی است که تنظیمات متفرقه است که مربوط به افزایش سرعت سایت شما است.

فونتهای گوگل: اگر در سایت خود از فونتهای گوگل استفاده نمیکنید و از فونتهای اختصاصی استفاده میکنید؛ این گزینه را فعال کنید تا درخواستهای اضافه به سرور ارسال نشود و سرعت سایت تا حدودی افزایش یابد.
حذف Emojis: ایموجیها یا همان شکلکها در همه شبکههای اجتماعی وجود دارند و در وردپرس هم میتوانید از آنها در سایت خود استفاده نمایید.
اما این شکلکها بر سرعت سایت شما تاثیر میگذارند؛ چون شکلکهای وردپرس بهینهشده نیستند و باعث کاهش سرعت سایت شما میشوند.
حذف رشتههای کوئری از منابع استاتیک: فایلهای جاوا برای اینکه نسخه جاوا را نمایشدهند از عبارت ver استفاده میکنند، این باعث میشود تا بر روی بهینهسازی فایلهای جاوا تاثیر بدی بگذارند و اگر این گزینه را فعال کنید مشکل شما رفع خواهد شد. (قبل از انجام این کار از سایت خود یک نسخه بکاپ تهیه کنید)
بهینهسازی بیشتر!
در این تب افزونههای مختلفی معرفیشده تا با نصب آن افزونهها اقدام به بهینهسازی بیشتر سایت خود کنید.


















سلام این افزونه کاملا رایگانه؟ پریمیوم نداره؟
کدام گزینه پیشنهاد شماست؟